html {-ms-touch-action: manipulación; touch-action: manipulación; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} artículo, aparte, detalles, figcaption, figura , pie de página, encabezado, principal, menú, navegación, sección, resumen {display: block} audio, lienzo, progreso, video {display: inline-block} audio: no ([controles]) {display: none; height: 0} Progreso {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; decoración de texto: subrayado; decoración de texto: subrayado punteado} b, fuerte {peso de fuente: heredar} b, fuerte {peso de fuente: 600} dfn {estilo de fuente: cursiva} marca {color de fondo: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; posición: relativa; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} button, input, select, textarea {font: heredar} optgroup {font-weight: 700} botón, input, select {overflow: visible} button, input, select, textarea { margin: 0} botón, seleccione el botón {text-transform: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [disabled] {cursor: default} button, html [ tipo = botón], [tipo = restablecer], [tipo = enviar] {- apariencia del kit web: botón} botón :: - moz-focus-inner, input :: - moz-focus-inner {borde: 0; relleno: 0} botón: -moz-focusring, entrada: -moz-focusring {contorno: 1px dotted ButtonText} fieldset {borde: 1px plateado sólido; margen: 0 2px; relleno: .35em .625em .75em} leyenda {tamaño de caja: border-box; color: heredar; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [tipo = número] :: - webkit-inner-spin-button, [tipo = número] ::-webkit-external-spin-button {altura: auto} [tipo = búsqueda] {- apariencia-webkit: campo de texto} [tipo = búsqueda] :: - webkit-buscar-cancelar-botón, [tipo = buscar] :: - webkit-search-decoration {-webkit-apariencia: ninguno} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: before, * : después de {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; tamaño de fuente: 13px; altura de línea: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {tamaño de fuente: 13px} h6 {tamaño de fuente: 12px} a {color: # 333; decoración de texto: ninguna; transición: .15s} a: hover {color: # 08f} img, objeto, incrustación { ancho máximo: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); posición: absoluta! importante; alto: 1px; ancho: 1px; desbordamiento: oculto} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { alineación de texto: centro; posición: relativa; índice z: 2; margen: 20px 0; relleno: 0} iframe de elemento de flujo {margen: 0 automático}. elemento de flujo de flujo img {ancho máximo: 100%; ancho : auto; altura: auto; margen: 0 automático; pantalla: bloque en línea; alineación vertical: medio} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outside, body.post-layout-8.has-header-below-ad .entry-header-outside {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. título-de-entrada-de-ancho-completo.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outside {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {ancho: 100%; ancho máximo: 100%; flotante: ninguno; claro:both} @media (ancho mínimo: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (ancho máximo: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-tophare, .hide_stom. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete -utions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [clase ^ = ícono-corbata -], body.tie-no-js [clase * = "ícono-corbata -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outside, body.tie-no-js .notifications-total-outside, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibilidad: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. corbata-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {posición: relativa; altura mínima: 1px; padding-left: 15px; padding-right: 15px}.corbata-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {ancho: 33.33333%}. Tie-col-xs-5 {ancho: 41.66667%}. Tie-col-xs-6 {ancho: 50%}. Tie-col- xs-7 {ancho: 58.33333%}. tie-col-xs-8 {ancho: 66.66667%}. tie-col-xs-9 {ancho: 75%}. tie-col-xs-10 {ancho: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {ancho: 8.33333%}. tie-col-sm-2 {ancho: 16.66667%}. tie-col-sm-3 {ancho: 25%}. tie-col-sm- 4 {ancho: 33.33333%}. Tie-col-sm-5 {ancho:41.66667%}. Tie-col-sm-6 {ancho: 50%}. Tie-col-sm-7 {ancho: 58.33333%}. Tie-col-sm-8 {ancho: 66.66667%}. Tie-col- sm-9 {ancho: 75%}. tie-col-sm-10 {ancho: 83.33333%}. tie-col-sm-11 {ancho: 91.66667%}. tie-col-sm-12 {ancho: 100% }} @ media (ancho mínimo: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {ancho: 25%}. tie-col-md-4 {ancho: 33.33333%}. tie-col-md-5 {ancho: 41.66667%}. tie-col-md -6 {ancho: 50%}. Tie-col-md-7 {ancho: 58.33333%}. Tie-col-md-8 {ancho: 66.66667%}. Tie-col-md-9 {ancho: 75%} .tie-col-md-10 {ancho: 83.33333%}. tie-col-md-11 {ancho: 91.66667%}. tie-col-md-12 {ancho: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {ancho: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -contenedor {posición: relativa; desbordamiento: oculto} # empate-envoltorio {fondo: #fff; posición: relativo; índice z: 108; altura: 100%; margen: 0 automático}. contenedor-envoltorio {fondo: #fff ; borde: 1px rgba sólido (0,0,0, .1); radio del borde: 2px; relleno: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # empaquetadura, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {caja-sombra: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: hereit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.encabezado de tema {fondo: #fff; posición: relativo; índice z: 999}. encabezado de tema: después de {contenido: ""; pantalla: tabla; claro: ambos}. encabezado de tema.has-sombra {cuadro- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: related} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media solo pantalla y (-webkit-min-device-pixel-ratio: 2), solo pantalla y ( min - moz-device-pixel-ratio: 2),solo pantalla y (-o-min-device-pixel-ratio: 2/1), solo pantalla y (min-device-pixel-ratio: 2), solo pantalla y (resolución mínima: 192 ppp), solo pantalla y ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centrado #logo {float: none; text-align: center}}. components {float: right} .components> li {posición: relativa; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: related; width: 30px; text-align: center; line-height: hereit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: related; top: 4px; max-width: 20px}. componentes a.follow-btn {ancho: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {posición: relativa; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: hereit; width: 100%; fondo: 0 0; relleno: 0 35px 0 13px; radio de borde: 0; tamaño de caja: caja de borde; tamaño de fuente: heredar}.componentes # entrada-búsqueda: hover {fondo: rgba (0,0,0, .03)}. componentes # entrada-búsqueda: foco {fondo: rgba (0,0,0, .03); cuadro-sombra: ninguno } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: hereit; color: # 777; background: 0 0; font-size: 15px; padding: 0; transición: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: predeterminado} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- elemento de menú {display: flex; elementos de alineación: centro; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibilidad: oculta; ancho: 0} .weather- menu-item .weather-wrap {relleno: 0; desbordamiento: heredar; line-height: 23px} .weather-menu-item .weather-forecast-day {display:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. componentes .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transición: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; posición: absoluta; ancho: 100%; izquierda: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transición: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {altura: 3px; ancho: 100%; posición: relativa; índice Z: 2; imagen de fondo: -webkit-linear-gradient (izquierda, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); background-image: linear-gradient (a la derecha, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; posición: relativa; índice z: 10; altura de línea: 35px; borde: 1px rgba sólido (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: related} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar),. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {posición: relativa} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; width: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.tiene-noticias-de-actualidad .topbar-wrapper {borde-izquierdo-ancho: 0! importante} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { right: auto; left: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking un {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; flotador: izquierda; color: #fff; tamaño de fuente: 12px; posición: relativo}. intervalo de título de ruptura {posición: relativo; índice z: 1}. intervalo de título de ruptura.fa {pantalla: ninguno} @media (ancho máximo: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: related; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {ancho: 100%; alto: 35px; pantalla: bloque; posición: relativa; desbordamiento: oculto}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {esquema: ninguno} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {posición: absoluta; derecha: 0; padding-right: 8px; list-style-type: none; height:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transición: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. up-down-controls.breaking-news-nav li: después de {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {posición: relativa; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {posición: relativa; borde: 1px sólido rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: related} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: related} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- sombra: 0 2px 5px rgba (0,0,0, .1)}. menú de encabezado.menu ul li {posición: relativa} .header-menu .menu ul a {border-width: 0 0 1px; transición: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transición: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; ancho: 20 px; alto: 2 px; posición: absoluta; margen superior: 17 px; izquierda: 50%; arriba: 50%; abajo: auto; derecha: auto; transform: translateX (-50%) translateY (-50 %); fondo: # 2c2f34; transición: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: heredar} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-Recent-Featured-list .fa ,. menú-principal .menu .mega-columna-enlace .fa, .main-menu .menu .mega-cat-more-links .fa {ancho: 20px} .main-menu .menu-sub-contenido {display: none; padding: 0; width: 200px; position: absolute; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expandido = verdadero]> ul, .main-menu ul li [aria-expandido = verdadero]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {posición: relativa} .header-layout-1 .main-menu-wrap .menu> li: hijo-único> .menu-sub-contenido {derecha: 0; izquierda: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-Recent-Featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {posición: relativa; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacidad: 0; visibilidad: oculta; ancho: 0! importante ; transform: translateY (75%); transición: transform .3s cubic-bezier (.55,0, .1,1), opacidad .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transición: ninguna} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.theme-header .fixed-nav {posición: fija; ancho: 100%; arriba: 0; abajo: auto! importante; índice z: 100; cambiará: transform; transform: translateY (-100%); transición: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacidad: 1; visibilidad: visible; ancho: auto! importante; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. Fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacidad: .95} .theme-header .fija-de-menú-principal-de-navegación-fija, .encabezado-de-tema .de-navegación-fija .menú-principal {borde-superior: 0} .encabezado-de-tema .navi-fija.fixed-unpinned: not (. mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transición: ninguna} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. Fixed-nav {transición: ninguna} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -arriba,.Fixed-nav # main-nav.sticky-nav-slide.sticky-down {transición: transformar .4s facilidad} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {borde-ancho: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -abajo # nav-principal: no (.fijo-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media solo pantalla y (min-width: 992px) y (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relativa; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- contenedor, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {ancho: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ancho: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ancho: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ancho: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ancho: 100%}}
Counter Strike Global Offensive (CS-GO) es uno de los juegos de disparos en primera persona más populares disponibles para PC y es una secuela de Counter Strike 1.6. El juego en sí no es muy exigente para la computadora y puede ejecutarlo fácilmente, pero los bloqueos constantes, los bloqueos y los problemas de pantalla negra le quitan la diversión.

A continuación, se muestran algunos errores similares que comparten causas y soluciones similares al problema relacionado con los bloqueos constantes que describimos en este artículo:
- CS: GO dejó de funcionar: este problema ocurre cuando CS: GO, ya sea en el inicio o en medio del juego, deja de funcionar repentinamente y también puede mostrar un mensaje que dice "CS: GO dejó de funcionar".
- Pantalla negra de CS: GO: probablemente debido a la GPU, pero esto sucede cuando la pantalla se vuelve negra, también conocida como KSOD, Black Screen of Death.
- CS: GO Congelamiento en medio del partido con bucle de sonido: esto sucede cuando el juego se congela y el sonido continúa sonando.
- CS: GO sigue fallando: no importa lo que se haya hecho, el juego se bloquea al inicio o en el medio.
Cómo solucionar problemas de bloqueo, congelación y pantalla negra de CS: GO
Las causas son diferentes para varios escenarios, pero el juego generalmente se bloquea sin un código de error o realmente cualquier cosa que puedas analizar para que el problema desaparezca. Afortunadamente, hemos preparado ciertos métodos que deberían ayudarlo a resolver el problema fácilmente.
- Solución 1: desactive el modo de compatibilidad y elimine el ejecutable
- Solución 2: ajuste la carpeta CFG
- Solución 2: agregue algunas opciones de lanzamiento
- Solución 3: deje de hacer overclocking en su tarjeta gráfica
- Solución 4: deshabilitar el almacenamiento en caché compartido de Steam
- Solución 5: desinstale la última actualización de Windows
- Solución 6: deshabilitar la representación de varios núcleos
- Solución 7: use controladores NVIDIA más antiguos
Solución 1: desactive el modo de compatibilidad y elimine el ejecutable
Si ha activado el modo de compatibilidad para Counter Strike Global Offensive como parte de otro proceso o si está activado como efecto secundario de otros procesos, definitivamente debería considerar deshabilitar esta opción e intentar ejecutar el juego nuevamente para ver si se bloquea. todavía ocurren. Este método es probablemente el más fácil, así que asegúrese de revisar este primero.
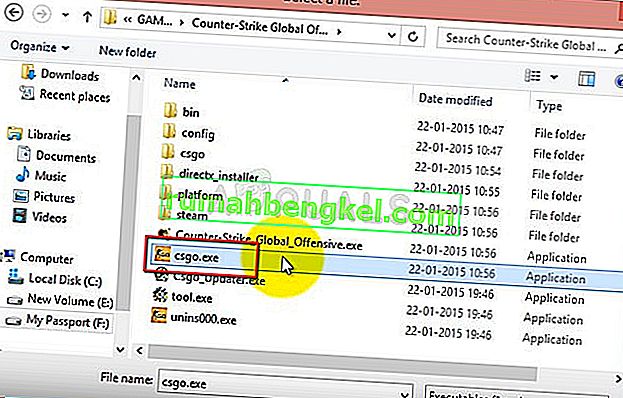
- Localice el acceso directo de Counter Strike Global Offensive en el escritorio o busque el ejecutable original disponible en la carpeta donde ha instalado el juego.
- También puedes buscar el juego haciendo clic en el botón del menú Inicio o en el botón de búsqueda al lado y comenzando a escribir. De todos modos, haga clic con el botón derecho en el ejecutable y elija la opción Eliminar en el menú contextual que aparecerá.

- Después de eso, abra su cliente Steam haciendo doble clic en su ícono en el Escritorio o buscándolo en el menú Inicio o en la barra de búsqueda al lado.
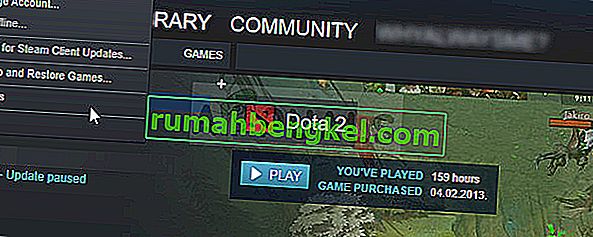
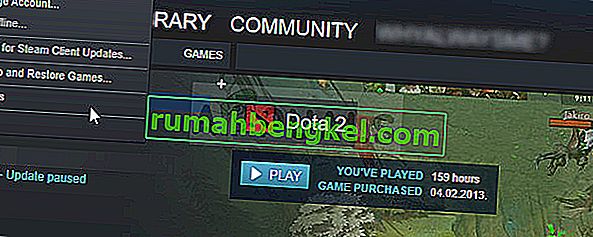
- Navega a la pestaña Biblioteca en el cliente Steam y ubica Counter Strike Global Offensive en la lista de juegos que has instalado en tu biblioteca.
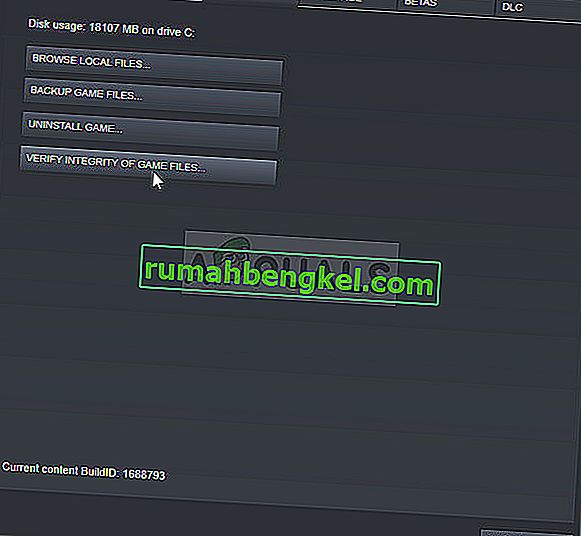
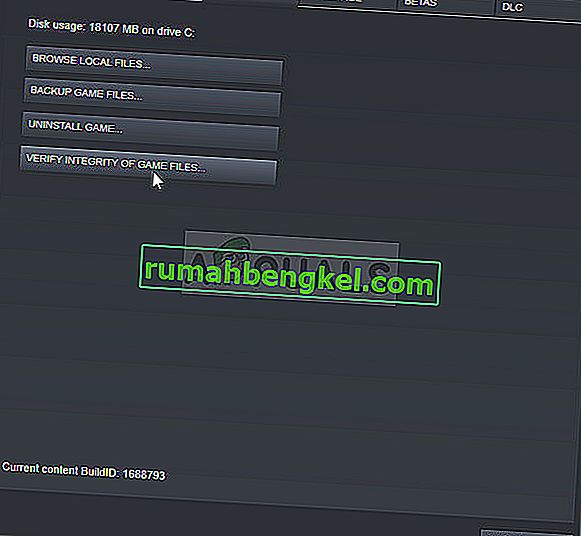
- Haga clic derecho en CS: GO y elija la opción Propiedades del menú contextual que aparecerá. Vaya a la pestaña Archivos locales en la ventana Propiedades y haga clic en el botón Verificar integridad de los archivos del juego.

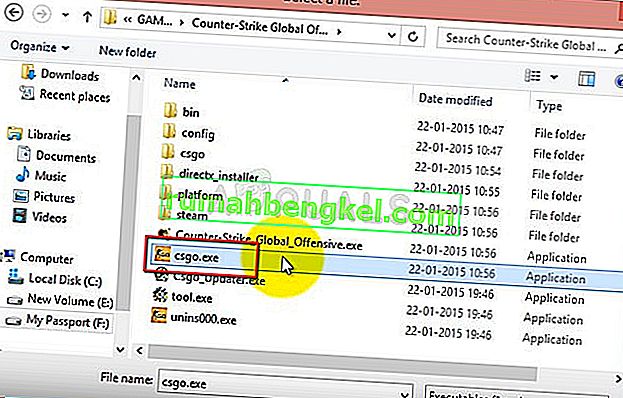
- Debería iniciarse automáticamente y escaneará su juego en busca de archivos faltantes y volverá a descargar el ejecutable que acaba de eliminar. Regrese a la carpeta del ejecutable en Steam >> steamapps >> common >> Counter Strike Global Offensive (si está utilizando la biblioteca predeterminada).
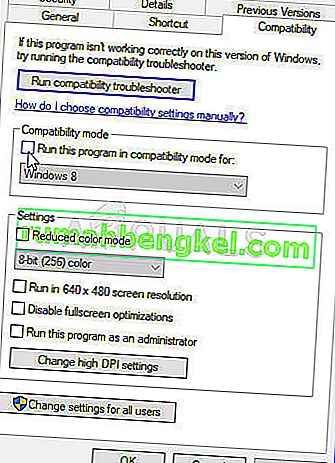
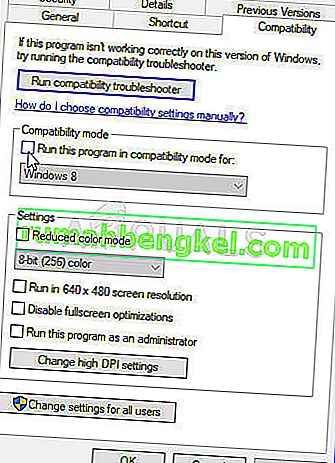
- Vaya a la pestaña Compatibilidad en la ventana Propiedades y desmarque la casilla junto a la opción "Ejecutar este programa en modo de compatibilidad para:" en la sección Modo de compatibilidad.
- Haga clic en Aceptar o Aplicar y reinicie su computadora solo para asegurarse de que se hayan aplicado los cambios. Verifique si el problema ha desaparecido ahora.

Solución 2: ajuste la carpeta CFG
A veces, el cambio en ciertas configuraciones del juego puede hacer que todo el juego se ponga de rodillas y es probable que ocurran errores. A veces, una actualización del juego cambia estas configuraciones de una manera que su computadora no puede manejar y su única opción es restablecer estas configuraciones de alguna manera. Hay dos formas de hacerlo:
- Navega a tu carpeta de instalación de Steam. Si no ha configurado ningún cambio durante el proceso de instalación con respecto a la carpeta de instalación requerida, debe ser Disco local >> Archivos de programa o Archivos de programa (x86).
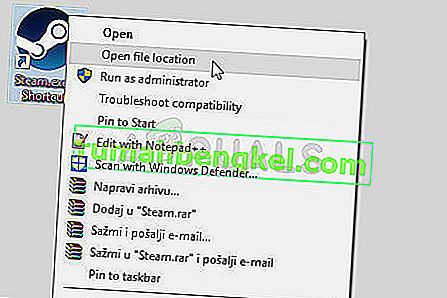
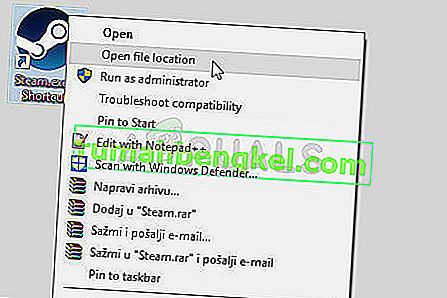
- Sin embargo, si tiene el acceso directo del programa Steam en el escritorio, simplemente puede hacer clic derecho sobre él y elegir la opción Abrir ubicación de archivo en el menú contextual que aparecerá.

- Además, vaya a steamapps >> common y busque la carpeta Counter-Strike Global Offensive. Navegue a la carpeta csgo.
- Busque la carpeta llamada cfg en la carpeta csgo, haga clic derecho sobre ella y elija la opción Cambiar nombre en el menú contextual.
- Cambie el nombre de la carpeta a algo como cfg.old y confirme los cambios. Vuelve a iniciar el juego y vuelve a configurar tus ajustes correctamente, evitando los bloqueos.
Alternativa:
- Vuelve a la carpeta csgo en la carpeta de instalación de Counter Strike y abre la carpeta cfg. Busque un archivo llamado "valve.rc", haga clic derecho sobre él, elija Renombrar y cambie su nombre a "valve.old.rc".
- Inicie el juego y compruebe si el error sigue apareciendo.
Solución 2: agregue algunas opciones de lanzamiento
La opción de inicio "autoconfig" en Steam se puede usar para deshacerse de las pantallas bloqueadas y de varias pantallas negras que pueden aparecer al iniciar el juego. Esto está dirigido a usuarios que instalaron el juego a través de Steam y este método es lo suficientemente fácil como para no omitirlo durante el proceso de solución de problemas.
- Abra Steam haciendo doble clic en su icono en el escritorio o buscándolo en el menú Inicio o en la barra de búsqueda al lado.

- Navega a la pestaña Biblioteca en la ventana de Steam y ubica Counter Strike Global Offensive en la lista de los juegos que tienes en tu biblioteca.
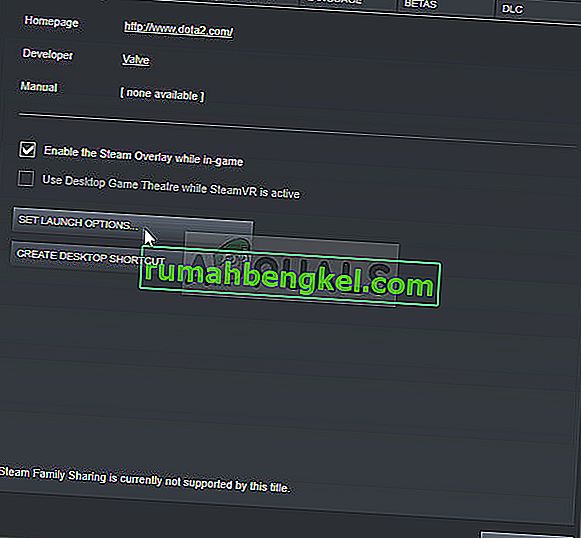
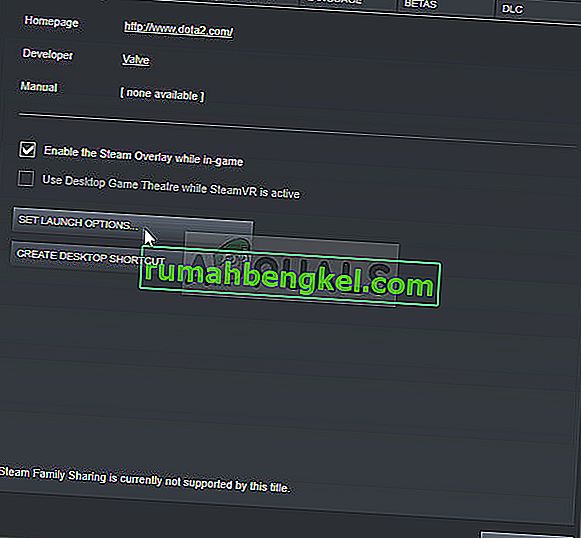
- Haga clic derecho en CS: GO y elija la opción Propiedades del menú contextual que aparecerá. Permanezca en la pestaña General en la ventana Propiedades y haga clic en el botón Establecer opciones de lanzamiento.

- Escriba "-autoconfig" en la ventana Opciones de lanzamiento. Si había algunas opciones de inicio de antes en la ventana, asegúrese de separarlas con un espacio. Verifique si CS: GO aún falla en su computadora.
- Si este método de lanzamiento no proporciona buenos resultados, intente agregar este también: "cl_disablehtmlmotd 1"
Solución 3: deje de hacer overclocking en su tarjeta gráfica
El overclocking es un proceso técnico donde los usuarios cambian la frecuencia máxima de los gráficos del procesador central a un valor mayor que está por encima de la configuración de fábrica recomendada. Esto puede darle a su PC un aumento significativo de rendimiento y velocidad, pero debe tener mucho cuidado ya que hubo situaciones en las que equipos completos se rompieron e incluso terminaron en humo.
Algunas CPU y GPU definitivamente no fueron diseñadas para ser overclockeadas y es un hecho que algunos modelos superan a otros. Lo que es aún más importante es que las diferentes herramientas utilizadas para overclockear sus procesadores (CPU o GPU) funcionan mejor o peor según el procesador que se esté utilizando.
Devolver la frecuencia de su procesador a su estado original depende del software que utilizó para overclockearlo en primer lugar. Intel y AMD tienen sus propias aplicaciones disponibles para descargar que permiten a los usuarios hacer overclock en sus CPU, pero a veces implementan configuraciones de overclock de fábrica que se activan cuando, por ejemplo, se ejecuta CS: GO. Verifique si el bloqueo aún ocurre mientras se reproduce CS: GO.
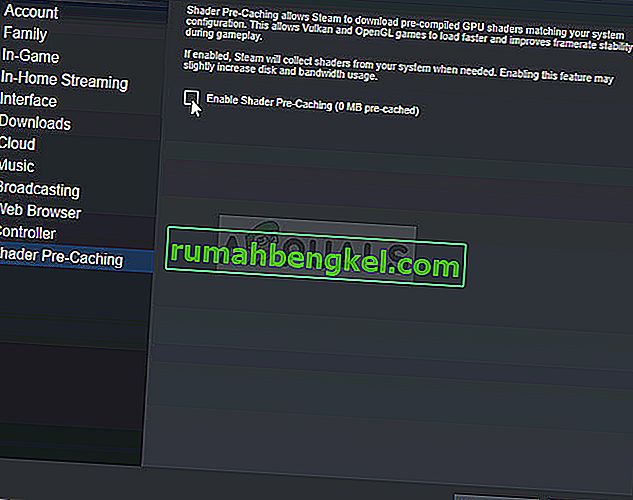
Solución 4: deshabilitar el almacenamiento en caché compartido de Steam
Su cliente Steam ahora puede ayudarlo a cargar ciertos juegos más rápido y sin problemas. La nueva función de almacenamiento en caché previo de sombreadores, que se lanzó para los usuarios de Steam Beta en noviembre y ahora llega a todos los usuarios a través de la última actualización del cliente, permite que Steam descargue código de sombreado precompilado para juegos OpenGL y Vulkan. Entonces, en lugar de hacer que su PC compile código de sombreado de alto nivel en una versión optimizada para su GPU, Steam lo enganchará antes de que inicie el juego.
El verdadero problema es que su función, por increíble que suene, a veces hace que varios videojuegos se bloqueen y CS: GO no es una excepción. Hay muchos usuarios que afirman que pudieron resolver el problema simplemente deshabilitando esta configuración en las opciones de Steam.
- Abra Steam haciendo doble clic en su icono en el escritorio o buscándolo en el menú Inicio o en la barra de búsqueda al lado.
- Desde el menú en la parte superior de la ventana, haga clic en Steam y seleccione Configuración en el menú desplegable.

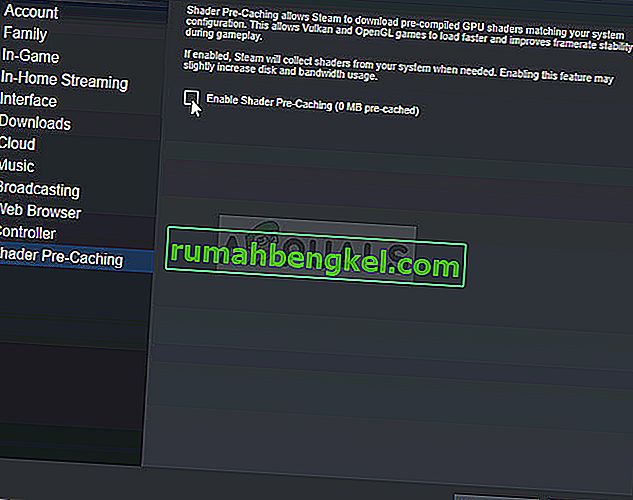
- En el panel de navegación del lado izquierdo, haga clic en el botón Almacenamiento en caché previo de Shader y desmarque la casilla junto a la opción "Habilitar almacenamiento en caché previo de Shader" en el lado derecho de la pantalla.
- Asegúrese de salir completamente del cliente Steam haciendo clic en Steam >> Salir en el menú superior o haga clic con el botón derecho en el icono de Steam en la parte inferior derecha de la pantalla (bandeja del sistema) y seleccione Salir. Verifique si aún ocurren fallas.

Solución 5: desinstale la última actualización de Windows
Parece que varios usuarios comenzaron a experimentar el mismo problema después de la última actualización de Windows y parece haber estropeado ciertas configuraciones del juego. Esto es malo, ya que se supone que las actualizaciones de Windows traen correcciones y mejoras de rendimiento, pero lo mejor que puede hacer es desinstalar la última actualización y esperar que Windows lance una nueva.
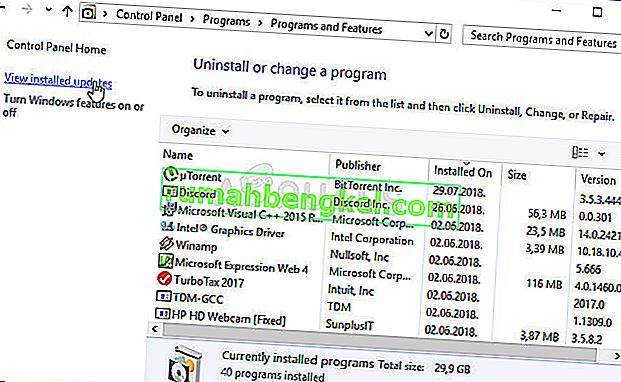
- Haga clic en el botón del menú Inicio e intente abrir el Panel de control escribiéndolo y haciendo clic en la primera opción en la parte superior. Además, puede hacer clic en el ícono de ajustes para abrir la aplicación Configuración, ya que probablemente esté usando Windows 10.
- Si está utilizando el Panel de control, cambie a Ver como: Categoría en la esquina superior derecha y haga clic en Desinstalar un programa en el área Programas. En el lado derecho de la pantalla, debería ver el botón Ver actualizaciones instaladas, así que haga clic en él.

- Si es un usuario de Windows 10 que utiliza la aplicación Configuración, haga clic en el botón Actualización y seguridad y navegue hasta la pestaña Actualización de Windows. Desplácese hacia abajo hasta que vea el botón Ver historial de actualizaciones y haga clic en él.
- Debería aparecer una nueva pantalla y debería ver el botón Desinstalar actualizaciones en la parte superior, así que haga clic en él.

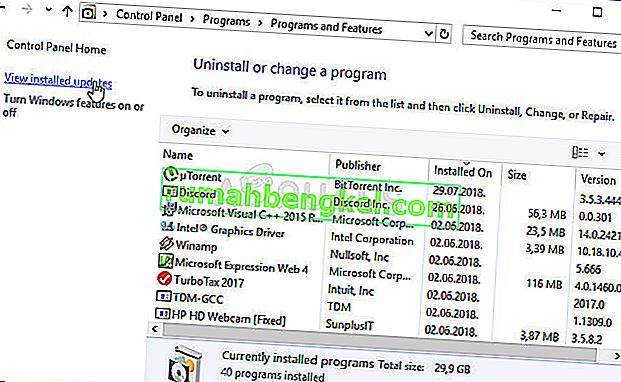
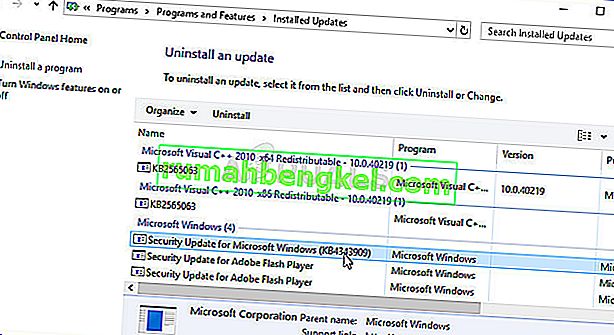
- De cualquier manera, ahora debería poder ver la lista de actualizaciones instaladas para su computadora. Consulte la sección de Microsoft Windows en la parte inferior para ver las actualizaciones que pueden haber afectado su juego CS: GO y causado bloqueos constantes.
- Desplácese hacia la izquierda para ver la columna Instalado en, que debería mostrar la fecha en que se instaló la actualización, así que asegúrese de desinstalar los últimos uno por fecha.

- Haga clic en la actualización una vez y elija la opción Desinstalar en la parte superior y siga las instrucciones que aparecerán en la pantalla para deshacerse de la actualización.
- Espere a que Microsoft lance una nueva actualización que debería instalarse automáticamente.
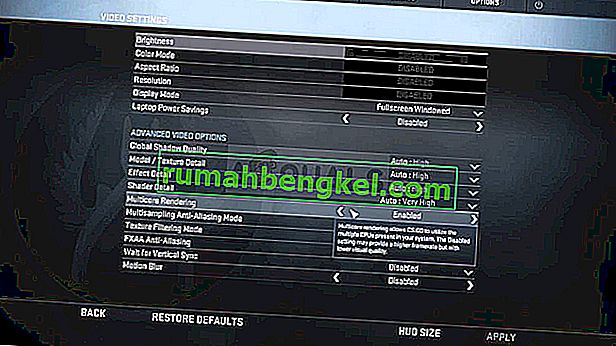
Solución 6: deshabilitar la representación de varios núcleos
Aunque se supone que esta opción hace que tu experiencia en el juego sea más fácil y fluida, para algunos usuarios ha representado una pesadilla que a menudo colapsaba su juego durante un partido, pero no sabían a qué culpar. Afortunadamente, algunas personas han decidido compartir esta solución y definitivamente deberías probarla si los métodos anteriores han fallado.
- Abra Steam haciendo doble clic en su icono en el escritorio o buscándolo en el menú Inicio o en la barra de búsqueda al lado.

- Navega a la pestaña Biblioteca en la ventana de Steam y ubica Counter Strike Global Offensive en la lista de los juegos que tienes en tu biblioteca.
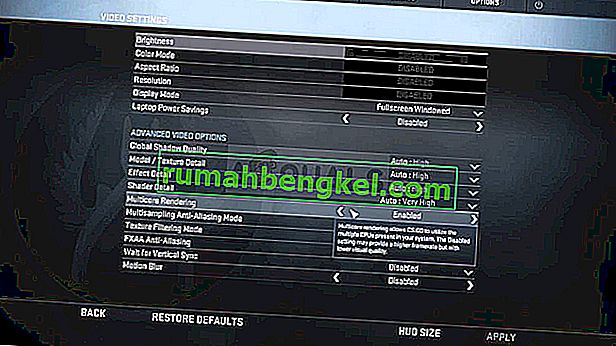
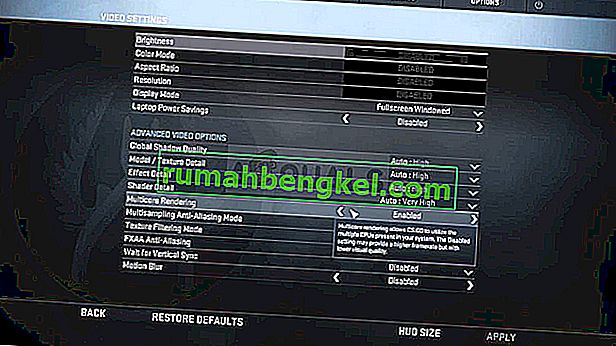
- Haz clic derecho en CS: GO y elige la opción Jugar. Una vez que se abra el juego, haz clic en Opciones en el menú superior del juego. Seleccione Configuración de video en el menú desplegable.
- En la ventana Configuración de video, verifique en Opciones de video avanzadas la configuración de Representación multinúcleo y haga clic en la flecha junto a ella para cambiarla a Desactivada. Haga clic en el botón Aplicar en la pantalla inferior derecha.

- Reinicie el juego para aplicar los cambios y verifique si aún se producen bloqueos.
Solución 7: use controladores NVIDIA más antiguos
Los usuarios han informado que los nuevos controladores 396.24 y 396.18 de NVIDIA en realidad comenzaron a causar fallas constantes de CS: GO en sus computadoras. Esto demuestra que lo nuevo no siempre es mejor y que una "actualización" a veces puede empeorar las cosas. Para solucionar el problema temporalmente (hasta que NVIDIA publique nuevos controladores), puede usar los controladores 390.xx que ejecutan el juego correctamente.
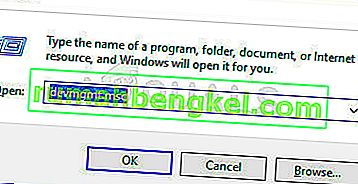
- Haga clic en el menú Inicio en la parte inferior izquierda de su escritorio, escriba "Administrador de dispositivos" con el menú Inicio abierto, y debería aparecer en la parte superior, así que asegúrese de hacer clic en él. También puede hacer clic en la tecla de Windows y la tecla 'R' al mismo tiempo para abrir el cuadro de diálogo Ejecutar. Escriba "devmgmt.msc" en el cuadro y haga clic en Aceptar para ejecutarlo.

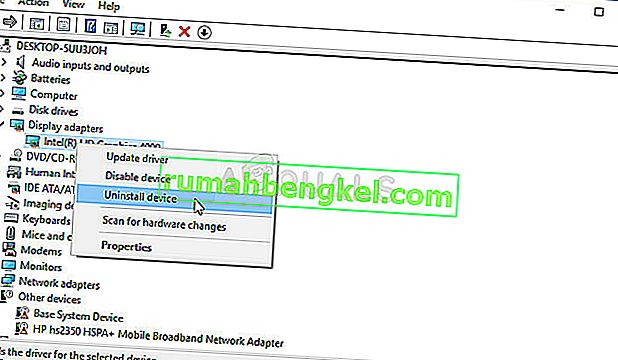
- Dado que es el controlador de la tarjeta gráfica que desea reemplazar en su computadora, expanda la categoría Adaptadores de pantalla, haga clic derecho en su tarjeta de video y seleccione la opción Desinstalar dispositivo.

- Confirme los cuadros de diálogo que puedan solicitarle que confirme la eliminación del controlador de video actual y espere a que finalice el proceso.
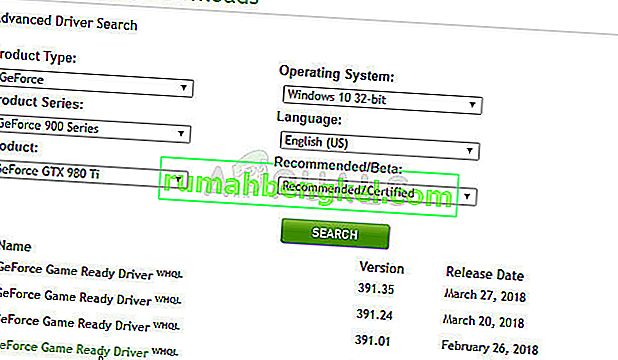
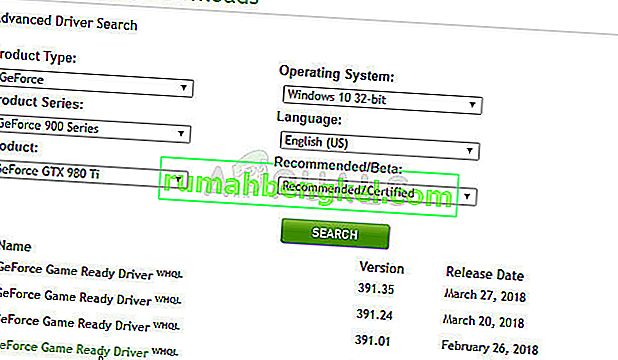
- Busque los controladores 390.xx para su tarjeta gráfica respectiva. Debería estar disponible en el sitio web de NVIDIA, pero también debe recopilar información básica sobre su configuración para descargar el controlador adecuado para usted. En este enlace, podrá encontrar la página de búsqueda avanzada de controladores.

- Asegúrese de completar la información sobre su tarjeta gráfica, su sistema operativo que ha instalado y elija Recomendado / Certificado en la opción Recomendado / Beta. Busque y descargue el controlador 390.xx para su tarjeta gráfica.
- Busque el archivo que acaba de descargar en su carpeta de Descargas, haga doble clic en él, confirme algunas indicaciones de seguridad y siga las instrucciones en pantalla para instalar este controlador. Verifique si CS: GO aún falla.