html {-ms-touch-action: manipulación; touch-action: manipulación; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} artículo, aparte, detalles, figcaption, figura , pie de página, encabezado, principal, menú, navegación, sección, resumen {display: block} audio, lienzo, progreso, video {display: inline-block} audio: no ([controles]) {display: none; height: 0} Progreso {vertical-align: baseline} template, [hidden] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} abbr [title] {border-bottom: none ; decoración de texto: subrayado; decoración de texto: subrayado punteado} b, fuerte {peso de fuente: heredar} b, fuerte {peso de fuente: 600} dfn {estilo de fuente: cursiva} marca {color de fondo: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; posición: relativa; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figure {margin: 1em 0} hr {box-sizing:content-box; height: 0; overflow: visible} button, input, select, textarea {font: heredar} optgroup {font-weight: 700} botón, input, select {overflow: visible} button, input, select, textarea { margin: 0} botón, seleccione el botón {text-transform: none}, [type = button], [type = reset], [type = submit] {cursor: pointer} [disabled] {cursor: default} button, html [ tipo = botón], [tipo = restablecer], [tipo = enviar] {- apariencia del kit web: botón} botón :: - moz-focus-inner, input :: - moz-focus-inner {borde: 0; relleno: 0} botón: -moz-focusring, entrada: -moz-focusring {contorno: 1px dotted ButtonText} fieldset {borde: 1px plateado sólido; margen: 0 2px; relleno: .35em .625em .75em} leyenda {tamaño de caja: border-box; color: heredar; display: table; max-width: 100%; padding: 0; white-space: normal} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; padding: 0} [tipo = número] :: - webkit-inner-spin-button, [tipo = número] ::-webkit-external-spin-button {altura: auto} [tipo = búsqueda] {- apariencia-webkit: campo de texto} [tipo = búsqueda] :: - webkit-buscar-cancelar-botón, [tipo = buscar] :: - webkit-search-decoration {-webkit-apariencia: ninguno} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: before, * : después de {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; tamaño de fuente: 13px; altura de línea: 21px} h1, h2, h3, h4, h5, h6, .the-subtitle {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {tamaño de fuente: 13px} h6 {tamaño de fuente: 12px} a {color: # 333; decoración de texto: ninguna; transición: .15s} a: hover {color: # 08f} img, objeto, incrustación { ancho máximo: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); posición: absoluta! importante; alto: 1px; ancho: 1px; desbordamiento: oculto} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { alineación de texto: centro; posición: relativa; índice z: 2; margen: 20px 0; relleno: 0} iframe de elemento de flujo {margen: 0 automático}. elemento de flujo de flujo img {ancho máximo: 100%; ancho : auto; altura: auto; margen: 0 automático; pantalla: bloque en línea; alineación vertical: medio} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-outside, body.post-layout-8.has-header-below-ad .entry-header-outside {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. título-de-entrada-de-ancho-completo.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-outside {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {ancho: 100%; ancho máximo: 100%; flotante: ninguno; claro:both} @media (ancho mínimo: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; left: 0; z-index: 0; overflow: hidden; width: 100%; height: 100%; position: fixed} @media (ancho máximo: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- footer, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-tophare, .hide_stom. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete -utions, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [clase ^ = ícono-corbata -], body.tie-no-js [clase * = "ícono-corbata -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-notice, body.tie-no-js .indicator-hint, body. tie-no-js .menu-counter-bubble-outside, body.tie-no-js .notifications-total-outside, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {visibilidad: hidden! important} .container {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.container: after {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. container {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. corbata-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {posición: relativa; altura mínima: 1px; padding-left: 15px; padding-right: 15px}.corbata-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {ancho: 33.33333%}. Tie-col-xs-5 {ancho: 41.66667%}. Tie-col-xs-6 {ancho: 50%}. Tie-col- xs-7 {ancho: 58.33333%}. tie-col-xs-8 {ancho: 66.66667%}. tie-col-xs-9 {ancho: 75%}. tie-col-xs-10 {ancho: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {float: left } .tie-col-sm-1 {ancho: 8.33333%}. tie-col-sm-2 {ancho: 16.66667%}. tie-col-sm-3 {ancho: 25%}. tie-col-sm- 4 {ancho: 33.33333%}. Tie-col-sm-5 {ancho:41.66667%}. Tie-col-sm-6 {ancho: 50%}. Tie-col-sm-7 {ancho: 58.33333%}. Tie-col-sm-8 {ancho: 66.66667%}. Tie-col- sm-9 {ancho: 75%}. tie-col-sm-10 {ancho: 83.33333%}. tie-col-sm-11 {ancho: 91.66667%}. tie-col-sm-12 {ancho: 100% }} @ media (ancho mínimo: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {ancho: 25%}. tie-col-md-4 {ancho: 33.33333%}. tie-col-md-5 {ancho: 41.66667%}. tie-col-md -6 {ancho: 50%}. Tie-col-md-7 {ancho: 58.33333%}. Tie-col-md-8 {ancho: 66.66667%}. Tie-col-md-9 {ancho: 75%} .tie-col-md-10 {ancho: 83.33333%}. tie-col-md-11 {ancho: 91.66667%}. tie-col-md-12 {ancho: 100%}}. tie-alignleft {float: left} .tie-alignright {float: right} .tie-aligncenter {clear: both; margin-left: auto;margin-right: auto} .fullwidth {ancho: 100%! important} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {clear: both; display: block; margin: 0 auto 1.75em; text-align: center; margin-left: auto; margin-right: auto; margin-top: 6px; margin-bottom: 6px} @media (max -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -contenedor {posición: relativa; desbordamiento: oculto} # empate-envoltorio {fondo: #fff; posición: relativo; índice z: 108; altura: 100%; margen: 0 automático}. contenedor-envoltorio {fondo: #fff ; borde: 1px rgba sólido (0,0,0, .1); radio del borde: 2px; relleno: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # empaquetadura, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {caja-sombra: 0 1px 7px rgba (171,171,171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. framed -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: before {background: hereit; content: ""; display: block; height: 25px; left: 0; bottom: 0; position: fixed; width: 100%; z-index: 110} .border- layout: before {top: 0; bottom: auto} .border-layout.admin-bar: before {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: calc (100% - 50px)}}.encabezado de tema {fondo: #fff; posición: relativo; índice z: 999}. encabezado de tema: después de {contenido: ""; pantalla: tabla; claro: ambos}. encabezado de tema.has-sombra {cuadro- shadow: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: related} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {width: 100%! important} #logo a {display: inline-block} #logo .h1-off {position: absolute; top: -9000px; left: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacity: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} @media solo pantalla y (-webkit-min-device-pixel-ratio: 2), solo pantalla y ( min - moz-device-pixel-ratio: 2),solo pantalla y (-o-min-device-pixel-ratio: 2/1), solo pantalla y (min-device-pixel-ratio: 2), solo pantalla y (resolución mínima: 192 ppp), solo pantalla y ( min-resolution: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Important; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centrado #logo {float: none; text-align: center}}. components {float: right} .components> li {posición: relativa; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: related; width: 30px; text-align: center; line-height: hereit; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: related; top: 4px; max-width: 20px}. componentes a.follow-btn {ancho: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {posición: relativa; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: hereit; width: 100%; fondo: 0 0; relleno: 0 35px 0 13px; radio de borde: 0; tamaño de caja: caja de borde; tamaño de fuente: heredar}.componentes # entrada-búsqueda: hover {fondo: rgba (0,0,0, .03)}. componentes # entrada-búsqueda: foco {fondo: rgba (0,0,0, .03); cuadro-sombra: ninguno } .components # search-submit {position: absolute; right: 0; top: 0; width: 40px; line-height: hereit; color: # 777; background: 0 0; font-size: 15px; padding: 0; transición: color .15s} .components # search-submit: hover {color: # 08f} # search-submit .fa-spinner {color: # 555; cursor: predeterminado} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- elemento de menú {display: flex; elementos de alineación: centro; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibilidad: oculta; ancho: 0} .weather- menu-item .weather-wrap {relleno: 0; desbordamiento: heredar; line-height: 23px} .weather-menu-item .weather-forecast-day {display:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-forecast-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-notice {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. componentes .icon-basecloud-bg: after {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: after {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {background: 0 0! Important; display: inline-block! Important; width: 100%! Important; box-shadow: none! Important; transición: background .3s} .is-header-bg-extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): before {content: ""; posición: absoluta; ancho: 100%; izquierda: 0;right: 0; top: 0; height: 150px; background-image: linear-gradient (bottom, transparent, rgba (0,0,0, .5))} @ media (max-width: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; transición: background .3s}}. is-header-bg -extended .has-background .is-first-section {margin-top: -350px! important} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! important } .rainbow-line {altura: 3px; ancho: 100%; posición: relativa; índice Z: 2; imagen de fondo: -webkit-linear-gradient (izquierda, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); background-image: linear-gradient (a la derecha, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; posición: relativa; índice z: 10; altura de línea: 35px; borde: 1px rgba sólido (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: related} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar),. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- width: 0 0 1px}}. topbar-today-date {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: before {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: absolute; background: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {posición: relativa} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. top-nav -boxed .top-nav {background: 0 0! important; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; width: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-below.top-nav-below-main-nav.tiene-noticias-de-actualidad .topbar-wrapper {borde-izquierdo-ancho: 0! importante} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- width: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { right: auto; left: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking un {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; flotador: izquierda; color: #fff; tamaño de fuente: 12px; posición: relativo}. intervalo de título de ruptura {posición: relativo; índice z: 1}. intervalo de título de ruptura.fa {pantalla: ninguno} @media (ancho máximo: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: before {content: ""; background: # f05555; width: 100%; height: 100%; position: absolute; left: 0; top: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; padding: 0; height: 35px; display: block; overflow: hidden; position: related; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {ancho: 100%; alto: 35px; pantalla: bloque; posición: relativa; desbordamiento: oculto}.ticker-content {display: none; left: 10px; line-height: 35px; position: absolute; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {esquema: ninguno} .ticker-content .is-paused {transform: none! important} .ticker-swipe {position: absolute; top: 0; left: 10px; display: block; width: calc (100% - 10px); height: 35px} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {posición: absoluta; derecha: 0; padding-right: 8px; list-style-type: none; height:35px} header: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; margin: 6px 0 6px 7px; float: left; cursor: pointer; height: 21px; width: 21px; display: block; line-height: 19px; text-align: center ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); transición: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: after {opacity: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {opacity: 1}. breaking-news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. up-down-controls.breaking-news-nav li: después de {transform: rotate (90deg)}. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {posición: relativa; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {posición: relativa; borde: 1px sólido rgba ( 0,0,0, .1); border-width: 1px 0} .main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: related} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: related} .header-menu. menu .sub-menu a {padding: 8px 10px} .header-menu .menu a: hover, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- sombra: 0 2px 5px rgba (0,0,0, .1)}. menú de encabezado.menu ul li {posición: relativa} .header-menu .menu ul a {border-width: 0 0 1px; transición: .15s} .header-menu .menu ul ul {padding-top: 0; top: 0; left : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-below-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-below # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {transición: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: after {content: " "; ancho: 20 px; alto: 2 px; posición: absoluta; margen superior: 17 px; izquierda: 50%; arriba: 50%; abajo: auto; derecha: auto; transform: translateX (-50%) translateY (-50 %); fondo: # 2c2f34; transición: .3s} .main-menu.menu> li.is-icon-only> a {padding: 0 20px; line-height: heredar} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: before {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-Recent-Featured-list .fa ,. menú-principal .menu .mega-columna-enlace .fa, .main-menu .menu .mega-cat-more-links .fa {ancho: 20px} .main-menu .menu-sub-contenido {display: none; padding: 0; width: 200px; position: absolute; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. main-menu .menu-sub-content a {width: 200px} .main- menu ul li: hover> .menu-sub-content, .main-menu ul li [aria-expandido = verdadero]> ul, .main-menu ul li [aria-expandido = verdadero]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menu) {posición: relativa} .header-layout-1 .main-menu-wrap .menu> li: hijo-único> .menu-sub-contenido {derecha: 0; izquierda: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- dark .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menu> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-Recent-Featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. cats-vertical li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {color : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {posición: relativa; vertical-align: middle; padding: 8px 10px; top: -1px; max-height: 50px} .just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {opacidad: 0; visibilidad: oculta; ancho: 0! importante ; transform: translateY (75%); transición: transform .3s cubic-bezier (.55,0, .1,1), opacidad .6s cubic-bezier (.55,0, .1,1)}. theme- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {transición: ninguna} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.theme-header .fixed-nav {posición: fija; ancho: 100%; arriba: 0; abajo: auto! importante; índice z: 100; cambiará: transform; transform: translateY (-100%); transición: transform .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); border-width: 0; background-color: rgba (255,255,255, .95)}. theme-header .fixed- nav: not (.just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky) .header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {opacidad: 1; visibilidad: visible; ancho: auto! importante; transform: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. Fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacidad: .95} .theme-header .fija-de-menú-principal-de-navegación-fija, .encabezado-de-tema .de-navegación-fija .menú-principal {borde-superior: 0} .encabezado-de-tema .navi-fija.fixed-unpinned: not (. mode) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transition {transición: ninguna} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. Fixed-nav {transición: ninguna} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -arriba,.Fixed-nav # main-nav.sticky-nav-slide.sticky-down {transición: transformar .4s facilidad} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fixed-nav.default-behavior-mode {transform: none! important}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- boxed .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {borde-ancho: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav -abajo # nav-principal: no (.fijo-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-below-main-nav .main-nav-wrapper {z-index: 9} .header-layout-1.main-nav-below.top-nav-below- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-below-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! important} @media solo pantalla y (min-width: 992px) y (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: before {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. menu -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: relativa; top: -1px} .menu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- contenedor, .header-layout-1 .main-nav {border-width: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {ancho: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ancho: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ancho: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ancho: 100%}}header-layout-1.main-nav-below.top-nav-below-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {ancho: 100%}}
El PR_END_OF_FILE_ERROR (Error de conexión segura) aparece cuando algunos usuarios de Mozilla Firefox intentan visitar un sitio web determinado. Este error esencialmente significa que el navegador no pudo establecer una conexión segura debido al hecho de que todos los conjuntos de cifrado fallaron (Firefox llegó al final de la lista por varias razones). Siempre que esto sucede, los usuarios afectados informan que se produce el mismo mensaje de error con todos los sitios web que intentan visitar.

Nota: Este problema es diferente del error de conexión segura que reciben algunos usuarios cuando usan Google Chrome para visitar un sitio web.
¿Qué está causando el PR_END_OF_FILE_ERROR (Error de conexión segura) en Firefox?
- Interferencia de VPN o proxy : una vez que el posible culpable de este problema es una interferencia de proxy o VPN. Cualquier software que intercepte la conexión (actuando como intermediario) tiene el potencial de desencadenar este mensaje de error en particular. Si este escenario es aplicable, puede solucionar el problema deshabilitando el servidor proxy o desinstalando la aplicación VPN que protege su anonimato.
- Variantes de cifrado incorrectas : si anteriormente siguió adelante y modificó la configuración de SSL, es probable que vea este error debido al hecho de que su navegador ahora aplica algunas variantes de cifrado que no son compatibles con Firefox o con el sitio web que usted ' estás intentando acceder. Para solucionar este problema, debe actualizar su navegador Firefox a través del menú Información de solución de problemas.
- Perfil de Firefox dañado: resulta que este código de error también puede deberse a un perfil dañado. Varios usuarios afectados han podido solucionar el problema exportando sus marcadores, creando un nuevo perfil y luego importando los marcadores de su perfil anterior para evitar la pérdida de datos.
- Interferencia de la suite de seguridad de terceros : se ha confirmado que también hay algunas suites de terceros sobreprotectoras que causarán este problema (Avast, Kaspersky, BitDefender, Eset) que causarán este problema después de interceptar certificados de conexión y enviar los suyos propios. En este caso, puede solucionar el problema desactivando la protección en tiempo real o desinstalando la suite sobreprotectora por completo.
Pasos para corregir el error PR_END_OF_FILE_ERROR 'Error de conexión segura'
- 1. Desactive la conexión VPN o proxy (si corresponde)
- 2. Actualizar el navegador Firefox
- 3. Creación de un nuevo perfil de Firefox
- 4. Desinstale el paquete de seguridad de terceros
1. Desactive la conexión VPN o proxy (si corresponde)
Como han informado varios usuarios afectados, el PR_END_OF_FILE_ERROR (Conexión segura fallida) puede ocurrir en situaciones en las que los usuarios afectados están usando un servidor proxy o VPN (o cualquier otro tipo de software que funcione interceptando la conexión y actuando como intermediario).
Resulta que algunas soluciones funcionan, pero otras pueden terminar produciendo este error en particular siempre que estén habilitadas. Si está utilizando una solución de proxy o VPN, probablemente sea la razón por la que aparece este mensaje de error.
Si este escenario es aplicable, intente solucionar el problema conectándose directamente después de deshabilitar el software que protege su anonimato. Para que este proceso sea lo más fácil posible, creamos dos guías independientes: una para usuarios de proxy y otra para usuarios que utilizan un cliente VPN. Siéntase libre de seguir el método que sea aplicable a su escenario particular.
Eliminar el cliente VPN
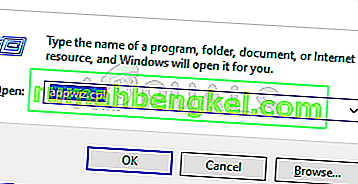
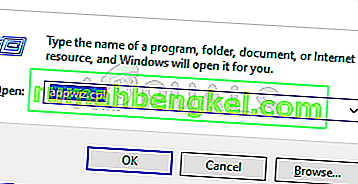
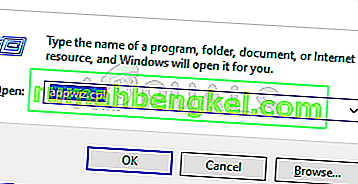
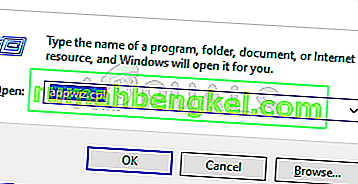
- Presione la tecla de Windows + R para abrir un cuadro de diálogo Ejecutar . Una vez que esté dentro, escriba 'appwiz.cpl' dentro del cuadro de texto y presione Entrar para abrir el menú Programas y características . Una vez que vea el mensaje de Control de cuentas de usuario (UAC) , haga clic en Sí para otorgar privilegios administrativos.

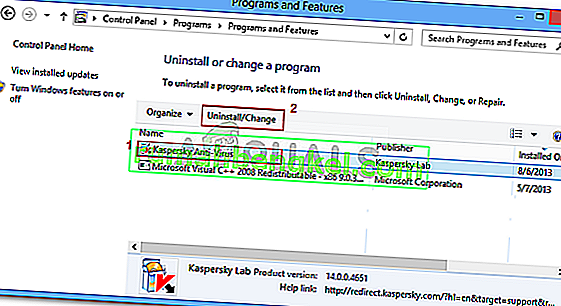
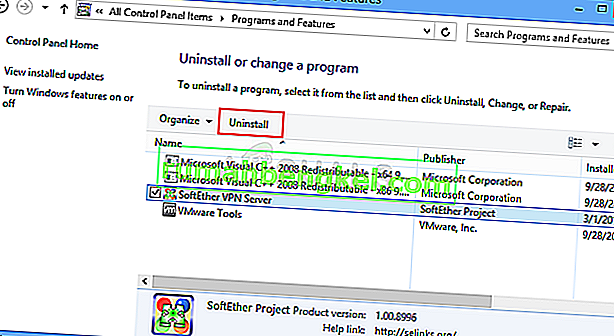
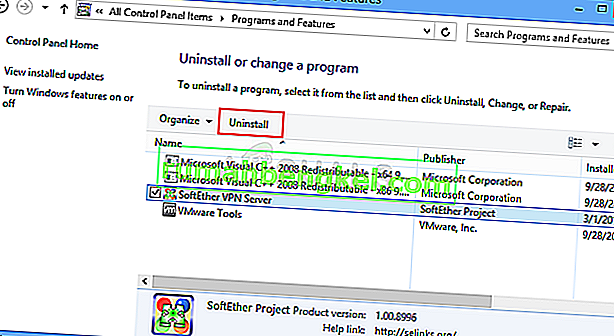
- Una vez que esté dentro de la pantalla Programas y características, desplácese por la lista de software instalado y esté atento a la VPN de terceros que está utilizando actualmente. Una vez que lo vea, haga clic derecho sobre él y elija Desinstalar en el menú contextual recién aparecido.

- Una vez que esté dentro del asistente de desinstalación, siga las instrucciones en pantalla para completar el proceso de desinstalación. Una vez completada la operación, reinicie la computadora y vea si el problema se resuelve en el próximo inicio del sistema.
Desactivación del servidor proxy
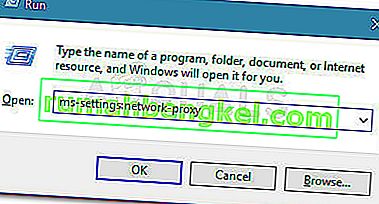
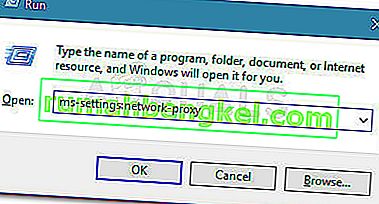
- Abrir un Ejecutar cuadro de diálogo pulsando tecla de Windows + R . A continuación, una vez que esté dentro del cuadro de texto, escriba " ms-settings: network-proxy" y presione Entrar para abrir la pestaña Proxy de la aplicación Configuración .

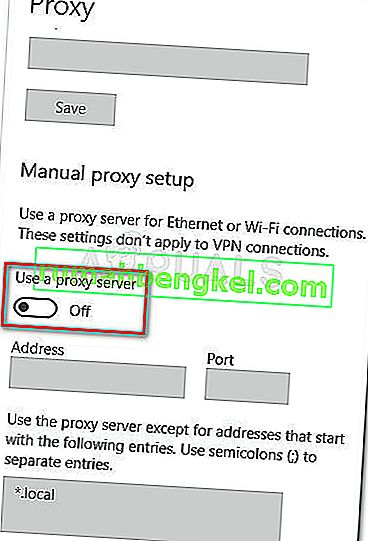
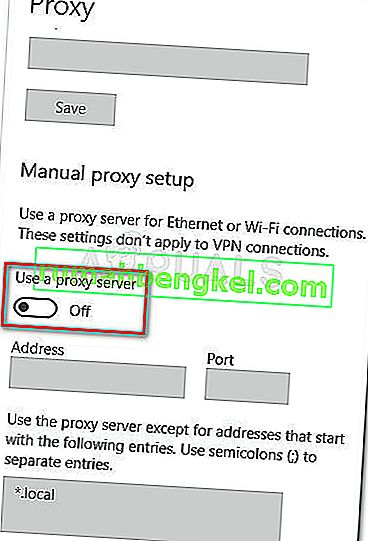
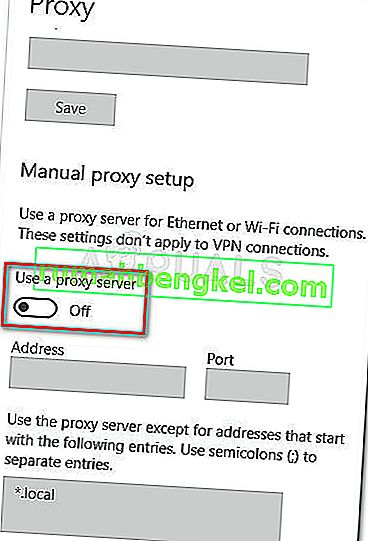
- Una vez que logre aterrizar dentro de la pestaña Proxy , desplácese hacia abajo hasta la sección Configuración manual del proxy. Luego, muévase a la sección de la derecha y desactive el interruptor asociado con Usar un servidor proxy .

- Una vez que se complete la operación, reinicie su computadora. Una vez que se complete el siguiente inicio, repita la acción que anteriormente estaba causando el error PR_END_OF_FILE_ERROR (Error de conexión segura) .
Si el mismo problema sigue ocurriendo después de seguir las instrucciones a continuación o ninguno de los dos métodos era aplicable a su situación actual, continúe con la siguiente solución potencial a continuación.
2. Actualizar el navegador Firefox
Resulta que este error en particular es bastante común en situaciones en las que los usuarios afectados han jugado previamente con algunas configuraciones de SSL que terminaron imponiendo algunas variantes de cifrado que no son compatibles con Firefox o con el sitio web al que estás intentando acceder.
Si el escenario anterior es aplicable, la única solución viable es restablecer la configuración de Firefox al estado predeterminado. Afortunadamente, este navegador incluye una opción que te permitirá hacer esto sin tener que reinstalar el programa por completo.
Aquí hay una guía rápida sobre cómo actualizar el navegador Firefox a través del menú de información de solución de problemas :
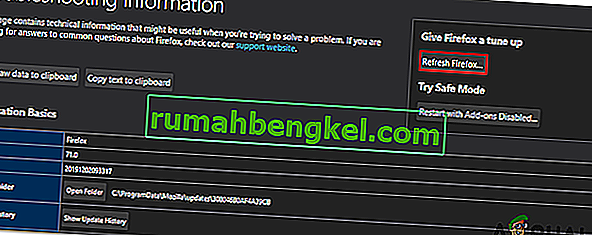
- Abra su navegador Firefox y haga clic en el botón de acción en la sección superior derecha de la pantalla. A continuación, en la lista de opciones disponibles, haga clic en Ayuda> Información de solución de problemas .

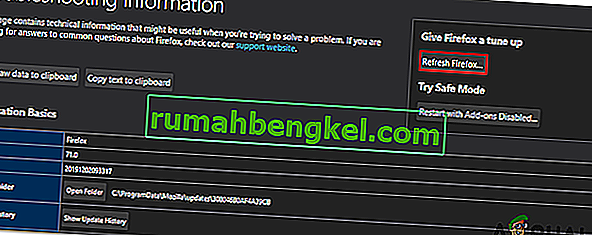
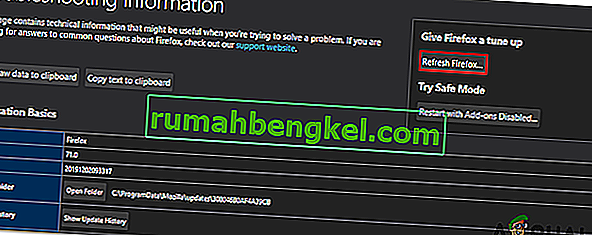
- Una vez que esté dentro del menú Información de solución de problemas, vaya a la sección del lado derecho y haga clic en Actualizar Firefox (debajo de Poner a punto Firefox ).

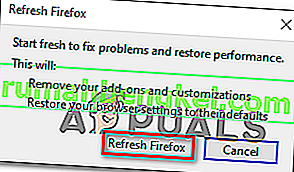
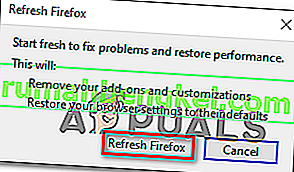
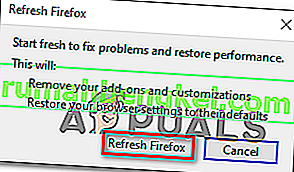
- En el mensaje de confirmación final, haga clic en Actualizar Firefox una vez más para iniciar el proceso. Luego, espere pacientemente hasta que se complete el proceso antes de reiniciar el navegador.

- Repita la acción que estaba causando el problema anteriormente y vea si el mismo problema persiste.
Si el mismo error PR_END_OF_FILE_ERROR (Error de conexión segura) sigue ocurriendo después de seguir las instrucciones anteriores, continúe con la siguiente solución potencial a continuación.
3. Creación de un nuevo perfil de Firefox
Resulta que el error PR_END_OF_FILE_ERROR (Error de conexión segura) también puede deberse a un perfil dañado. Varios usuarios afectados han confirmado que el problema se resolvió después de crear un nuevo perfil nuevo a través de la pestaña "about: profiles" y luego exportar los marcadores del perfil anterior e importarlos al nuevo.
Nota: Si la mayoría de sus marcadores están en Chrome, puede importarlos fácilmente a Firefox.
Esta operación suena como un bocado, pero los pasos son realmente muy sencillos. Esto es lo que necesita para solucionar el problema si es causado por un perfil dañado:
- Lo primero es lo primero, comencemos por exportar sus marcadores para que pueda usarlos de manera segura en su nuevo perfil. Para hacer esto, haga clic en el icono de marcador (esquina superior derecha) y luego vaya a Marcador> Mostrar todos los marcadores .

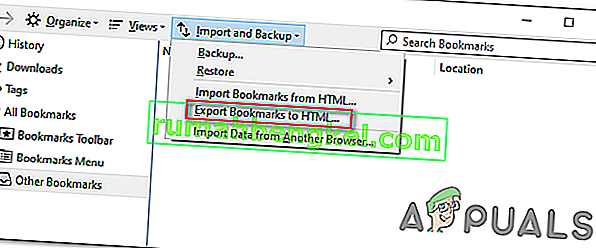
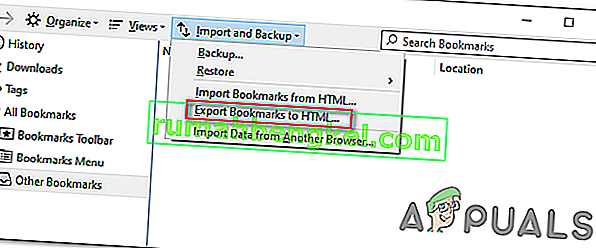
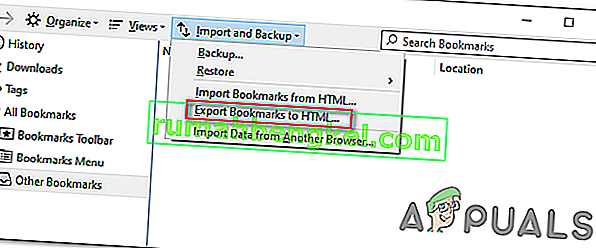
- Una vez que esté dentro del menú Biblioteca , haga clic en el menú Importar y copia de seguridad y seleccione Exportar copias de seguridad a HTML de la lista de opciones disponibles.

- Decida una ubicación adecuada, luego asigne un nombre y haga clic en Guardar para exportar su selección personal de marcadores.
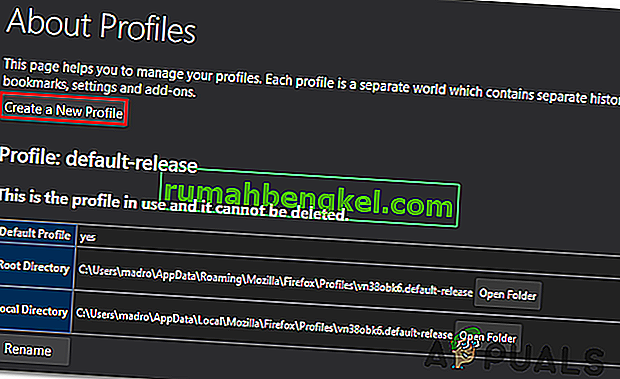
- Abra su navegador Firefox y vaya a la barra de navegación en la parte superior. Una vez que esté allí, pegue ' about: profiles' y luego presione Entrar para abrir la sección Perfil de Firefox.

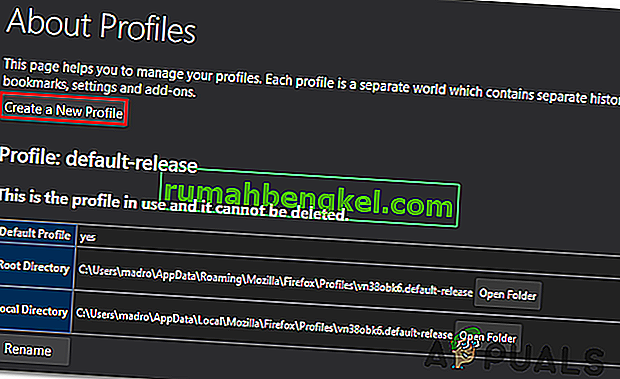
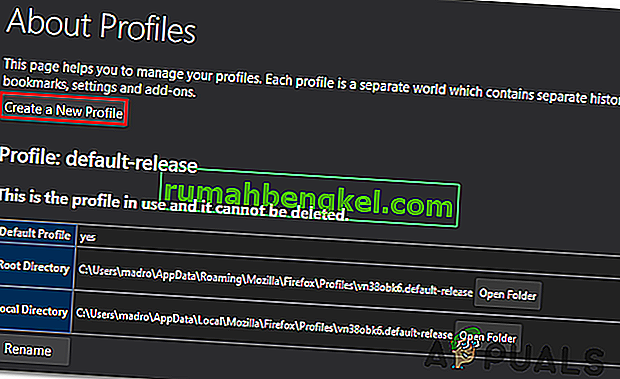
- Una vez que esté dentro del menú correcto, haga clic en Crear un nuevo perfil (en Acerca de los perfiles ).

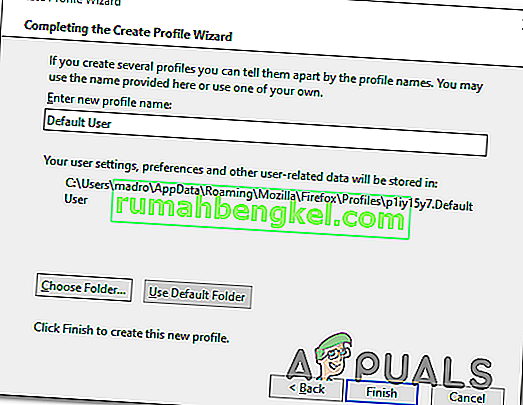
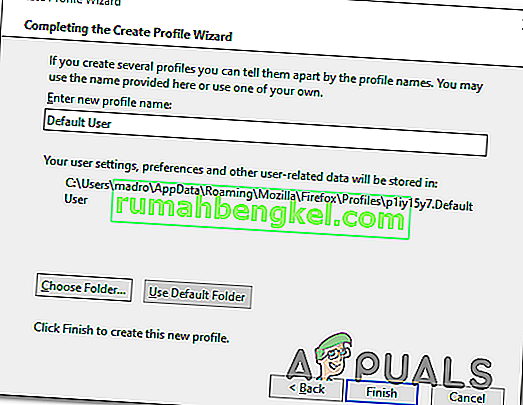
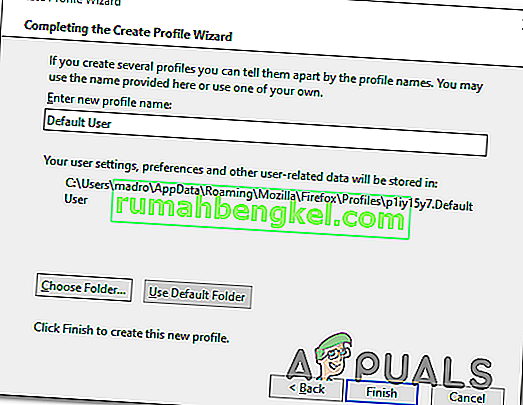
- Una vez que esté dentro de la primera pantalla del Asistente para crear perfil , haga clic en Siguiente para avanzar al siguiente menú. En la siguiente pantalla, asigne un nombre para su perfil (debajo de Ingresar nuevo nombre de perfil ) y haga clic en Finalizar para generar el nuevo perfil.

- Después de crear el nuevo perfil, es hora de recuperar los marcadores de su perfil anterior. Para hacer esto, haga clic en el icono de marcador (esquina superior derecha) y luego vaya a Marcador> Mostrar todos los marcadores .

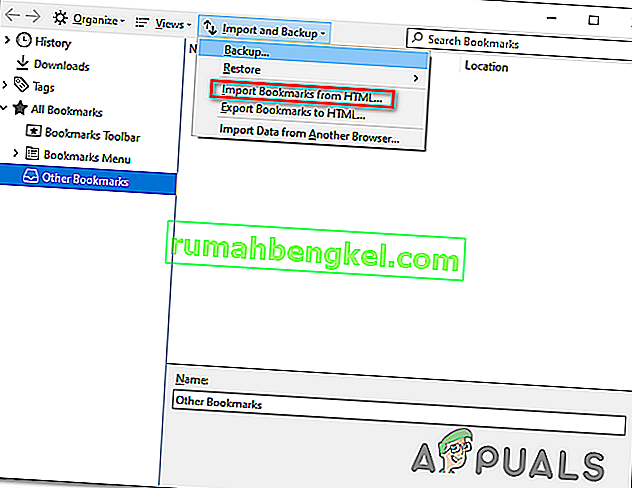
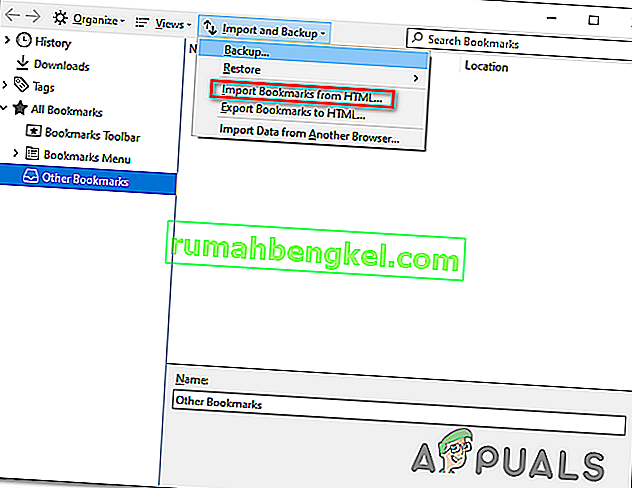
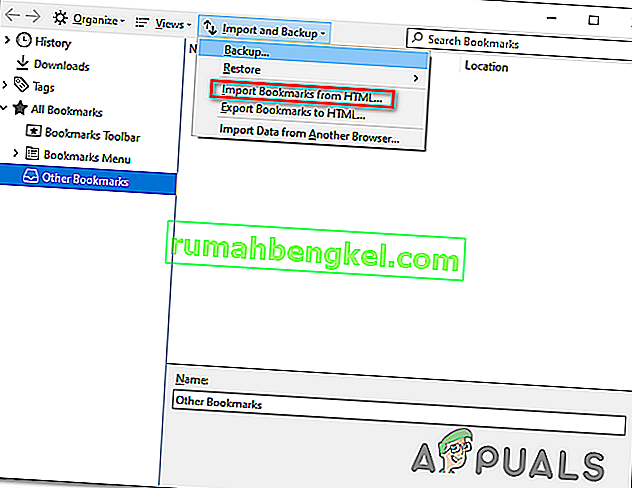
- Dentro del menú Biblioteca , haga clic en Importar y hacer copia de seguridad> Importar marcadores a HTML . A continuación, desde el siguiente menú, navegue hasta la ubicación donde guardó previamente los marcadores exportados (en el paso 3) y haga clic en Abrir para importarlos al nuevo perfil.

- Reinicie su navegador y vea si el error PR_END_OF_FILE_ERROR (Fallo de conexión segura) ha dejado de ocurrir.
Si sigue ocurriendo el mismo problema, continúe con el siguiente método a continuación.
4. Desinstale el paquete de seguridad de terceros
Resulta que este problema en particular también puede ocurrir debido a un AV (paquete de seguridad) sobreprotector de terceros. Esto sucede debido al hecho de que algunas herramientas de seguridad como Avast, Kaspersky, BitDefender, ESET (y otras) están diseñadas para interceptar certificados de conexión y enviar los suyos propios.
Si bien la gran mayoría de los sitios web no tienen nada en contra de esto, algunos podrían terminar activando el error PR_END_OF_FILE_ERROR (Error de conexión segura) como precaución de seguridad.
Si este escenario es aplicable, puede resolver el problema desactivando la protección en tiempo real mientras accede al sitio web o desinstalando la suite de seguridad sobreprotectora.
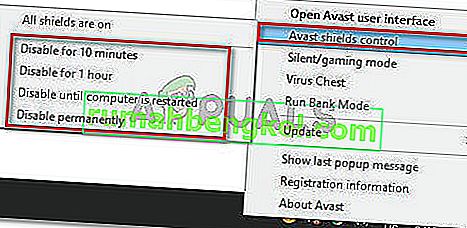
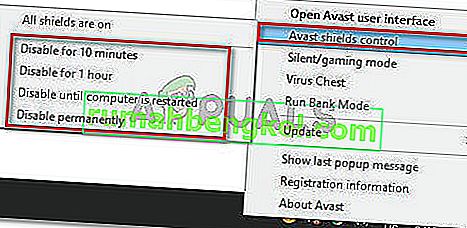
El enfoque de control de daños consiste en desactivar la protección en tiempo real. Pero tenga en cuenta que este procedimiento será diferente según la herramienta de terceros que esté utilizando. Afortunadamente, en la mayoría de los casos, podrá hacerlo directamente desde el icono de la barra de tareas de su antivirus o su conjunto de firewall.

Después de hacer esto, reinicie su computadora y vea si el mismo problema persiste.
Si el problema persiste, el siguiente paso lógico sería eliminar por completo la posibilidad de interferencia de seguridad de terceros. Aquí hay una guía rápida sobre cómo hacer esto y asegurarse de no dejar ningún archivo sobrante que aún pueda causar el mismo comportamiento:
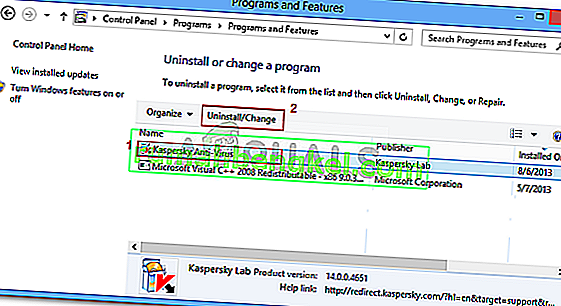
- Presione la tecla de Windows + R para abrir un cuadro de diálogo Ejecutar . A continuación, escriba 'appwiz.cpl' y presione Entrar para abrir la ventana Programas y características .

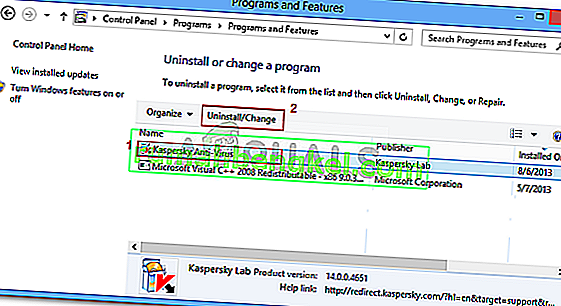
- Una vez que esté dentro de la pantalla Programas y características , desplácese por la lista de aplicaciones instaladas y busque el paquete de seguridad de terceros que está utilizando actualmente. Después de que logre localizarlo, haga clic derecho sobre él y elija Desinstalar en el menú contextual recién aparecido.

- Dentro del menú de desinstalación, siga las instrucciones en pantalla para completar la desinstalación.
- Una vez completada la desinstalación, siga las instrucciones para desinstalar todos los archivos sobrantes de su suite de seguridad.
- Reinicie su computadora y vea si el problema se resuelve en el próximo inicio de la computadora.