Hay muchos usuarios en Internet que quieren comprobar la fecha de " última modificación " de un sitio web. Esto puede resultar útil cuando un usuario está analizando el sitio web o quiere saber cuándo se actualizó por última vez el sitio web por motivos personales.

Hay varias formas diferentes de verificar cuándo se actualizó o modificó un sitio web específico. Aquí, modificado / actualizaciones significa que el contenido del sitio web o su diseño fue cambiado por los propietarios o desarrolladores del sitio web. Puede verificar instantáneamente la fecha de modificación usando el comando 'document.lastModified' o incluso puede configurar alertas en Google para que haga el trabajo por usted y reciba la notificación directamente en su correo electrónico.
¿Cómo comprobar cuándo se modificó por última vez un sitio web?
Estas son algunas de las formas en las que puede verificar la fecha al instante o configurar las alertas en consecuencia.
- Usando el comando JavaScript para verificar la fecha al instante.
- Usar encabezados HTTP después de analizar el sitio web.
- Usar XML Sitemap abriendo el mapa del sitio del sitio web y verificando la fecha LastModified.
- Usar la búsqueda de Google al pasar parámetros adicionales al motor de búsqueda.
- Usando el Archivo de Internet . Es posible que la fecha de la última modificación no sea exacta, pero le dará una idea aproximada.
- Utilizar alternativas de terceros que brinden sus servicios de forma gratuita o de pago.
Antes de pasar a las soluciones, asumimos que tiene un navegador adecuado instalado en su computadora, como Chrome o Firefox. Además, se requerirá la URL exacta del sitio para visitarlo.
Método 1: uso de document.lastModified
JavaScript tiene un comando ingenioso que puede usar para verificar la última fecha de actualización de cualquier sitio web. Esto se puede ejecutar de dos formas; o puede ejecutar el comando justo dentro de la barra de direcciones en la parte superior o puede abrir la consola del navegador en el sitio web y ejecutar el comando allí. Pasaremos por ambos métodos comenzando con la barra de direcciones.
- Navegue hasta el sitio web que desea analizar. Ahora, haga clic en la barra de direcciones presente en la parte superior y elimine todo el texto de allí.
- Ahora escriba el siguiente comando a mano . Nos encontramos con varios casos en los que copiar y pegar el comando no funciona porque Chrome elimina la palabra clave "javascript".
javascript: alerta (document.lastModified)
- Ahora presione Entrar . Aparecerá un cuadro de notificación de JavaScript que le indicará la fecha de la última modificación del sitio web.
Otra forma de ejecutar el comando es a través de la consola de su navegador web mientras el sitio web está abierto en segundo plano. Siga los pasos a continuación:
- Abra el sitio web y haga clic en F12 o Ctrl + Shift + J para acceder a las herramientas de desarrollador (puede replicar los pasos para cualquier otro navegador revisando su documentación).
- Ahora, navegue a la consola y luego ejecute el siguiente comando:
javascript: alerta (document.lastModified)
- Como en la forma anterior, aparecerá una pequeña ventana informándote de la fecha de la última modificación del sitio web.

Método 2: uso de Sitemap.XML
Los mapas del sitio permiten a los propietarios de sitios web informar a los rastreadores en la web que algunas de sus URL están disponibles para ser rastreadas. También hay opciones adicionales en los mapas del sitio que permiten a los webmasters incluir otra información diferente, como cuándo se actualizó por última vez o cuánto se actualiza la página web con el tiempo (frecuencia). Aprovecharemos esto e intentaremos extraer las últimas fechas actualizadas utilizando este método.
Nota: Debe tenerse en cuenta que no todas las páginas web pueden tener la última fecha de modificación utilizando mapas del sitio. Si no puede encontrarlo, continúe con las otras soluciones que se enumeran a continuación.
- Navegue hasta el sitio web que desea consultar.
- Ahora, agregue la siguiente dirección delante de la dirección web que ha escrito en la barra de direcciones.
/sitemap_index.xml
Por ejemplo, verifique el siguiente código:
Antes: appuals.com Después: appuals.com/sitemap_index.xml
- Aquí, aparecerá una tabla que enumerará todos los mapas del sitio que tiene el sitio web junto con la última fecha de modificación.

Nota: Es posible que esto no proporcione una representación precisa, pero le dará una idea al usuario.
Solución 3: uso de Archive.org
Otro método útil para tener una idea de cuándo se modificó por última vez un sitio web es consultar el Archivo de Internet. Internet Archive (también conocido como Wayback Machine) puede darle una idea aproximada de cuándo se actualizó el sitio web por última vez o si actualmente se actualiza con frecuencia. Tenga en cuenta que esto no le dará la fecha "exacta" en la que se actualizó el sitio web como lo hicimos con JavaScript, pero podría proporcionarle una idea aproximada.
La idea detrás de Archive es que toma capturas de pantalla de diferentes sitios web y su contenido a través de la web y las ahorra con el tiempo. Puede verificar fácilmente los metadatos o verificar la copia archivada del sitio.
- Navegue al sitio web oficial de Archive e ingrese la dirección del sitio web en la barra de direcciones presente en la parte superior junto con https también.
- Ahora, los metadatos aparecerán desde donde puede tener una idea de la última fecha de actualización o también puede seleccionar la opción de sitios web archivados .

Método 4: creación de alertas de Google
Si desea que se le notifique instantáneamente sobre un sitio web cuando los propietarios o desarrolladores lo actualicen, puede optar por las alertas de Google. Google Alerts es un servicio que permite a los usuarios comprobar el cambio de contenido. Esto suele ocurrir cuando los rastreadores de Google rastrean el sitio web y ven contenido adicional agregado. Luego, notificarán al usuario enviando un correo electrónico a la dirección de correo electrónico del usuario que está registrada en Google Alerts. Tenga en cuenta que esto no le proporcionará la fecha de la última modificación, pero proporcionará alertas futuras si se realizan modificaciones.
- Navegue hasta las alertas oficiales de Google. Es posible que se le solicite que inicie sesión en la cuenta, así que asegúrese de hacerlo.
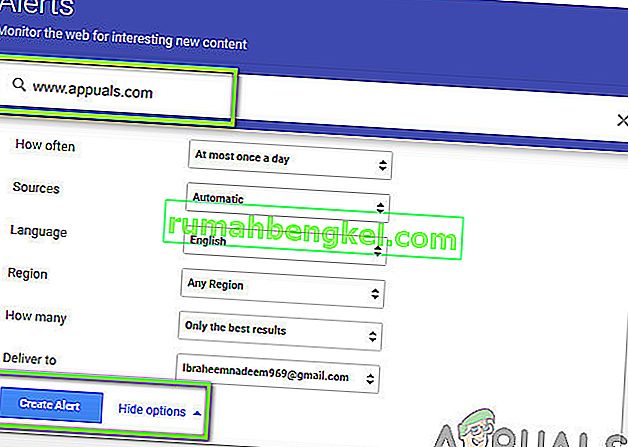
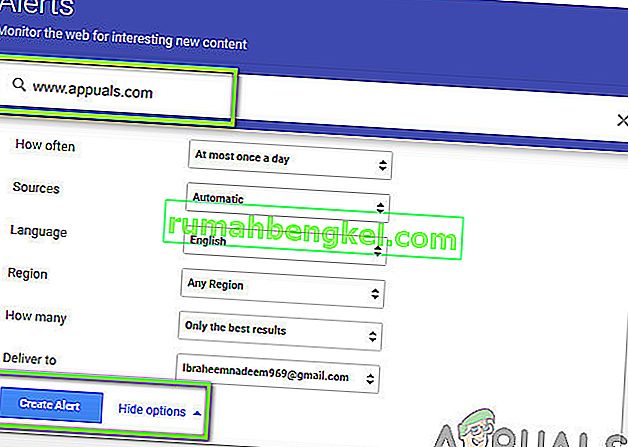
- Ahora, debe crear una alerta para el sitio web. Ingrese la dirección del sitio web en la barra de direcciones en la parte superior y haga clic en Crear alerta .

- Incluso puede hacer clic en Mostrar opciones para que pueda cambiar la configuración predeterminada. Después de crear una alerta, recibirá correos electrónicos como el que se muestra a continuación sobre actualizaciones del sitio web. Siempre puede eliminar las alertas en el futuro eliminándolas de sus alertas de Google.